
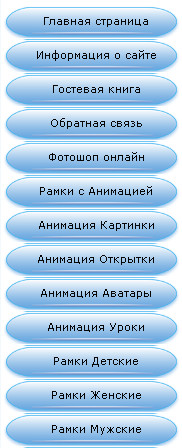
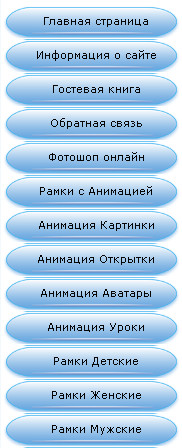
скрипт меню сайта светлое выгледит приятно и красиво
Code
<style type="text/css">
{
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 100%;
font-weight: bold;
background: #FFF;
}
h1 {
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:14px;
font-weight:bold;
margin:0;
padding:0;
}
hr {
border:none;
border-top:1px solid #CCCCCC;
height:1px;
margin-bottom:26px;
}
ul {
list-style: none;
margin: 0;
padding: 0;
}
img {
border: none;
}
#menu {
width: 175px;
margin: 0px;
border-style: solid solid none solid;
border-color: #000;
border-size: 0px;
border-width: 0px;
}
#menu li a {
height: 26px;
voice-family: "\"}\"";
voice-family: inherit;
height: 26px;
text-decoration: none;
}
#menu li a:link, #menu li a:visited {
color: #9cff00;
display: block;
background: url(http://photoshopphoto.3dn.ru/1_knopka.png);
padding: 8px 0 0 10px;
}
#menu li a:hover {
color: #9cff00;
background: url(http://photoshopphoto.3dn.ru/2_knopka.png) 0 -30px;
padding: 8px 0 0 10px;
}
</style>
<div id="menu">
<ul>
<li><a href="Ссылка на сайт "><span style="color:060606">названия </b></span></a></li>
<li><a href="Ссылка на сайт "><span style="color:060606">названия </b></span></a></li>
<li><a href="Ссылка на сайт "><span style="color:060606">названия </b></span></a></li>
<li><a href="Ссылка на сайт "><span style="color:060606">названия </b></span></a></li>
<li><a href="Ссылка на сайт "><span style="color:060606">названия </b></span></a></li>
<li><a href="Ссылка на сайт "><span style="color:060606">названия </b></span></a></li>
<li><a href="Ссылка на сайт "><span style="color:060606">названия </b></span></a></li>
<li><a href="Ссылка на сайт "><span style="color:060606">названия </b></span></a></li>
<li><a href="Ссылка на сайт "><span style="color:060606">названия </b></span></a></li>
<li><a href="Ссылка на сайт "><span style="color:060606">названия </b></span></a></li>
<li><a href="Ссылка на сайт "><span style="color:060606">названия </b></span></a></li>
<li><a href="Ссылка на сайт "><span style="color:060606">названия </b></span></a></li>
<li><a href="Ссылка на сайт "><span style="color:060606">названия </b></span></a></li>
<li><a href="Ссылка на сайт "><span style="color:060606">названия </b></span></a></li>
</ul>
кнопки для меню